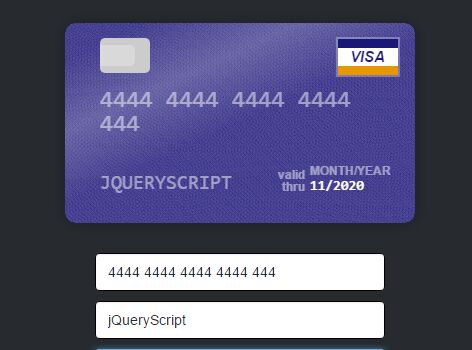
jQuery Card.js 插件可以更轻松地为电子商务或购物网站的支付页面创建交互式信用卡表单。
特征:
卡片类型检测。
现场验证。
输入屏蔽。
数字、名称、到期日和 CVC 的自定义占位符。
也可以在 vanilla JavaScript 中实现。
也可以看看:
提高转化率的 10 个最佳信用卡表单插件
安装:
# NPM
$ npm install card
# Bower
$ bower install card如何使用它:
1.在网页card.css的head部分加载核心样式表。
<link href="card.css" rel="stylesheet">2. 加载网页底部的 JavaScript 文件jquery.card.js(For jQuery) 或card.js(For Vanilla JavaScript)
<script src="//code.jquery.com/jquery.min.js"></script>
<script src="dist/jquery.card.js"></script>
<!-- OR -->
<script src="dist/card.js"></script>3. 在网页上创建卡片包装和号码/姓名/有效期/CVC 输入字段。
<div class="card-wrapper"></div>
<div class="form-container active">
<form action="">
<input type="text" name="number">
<input type="text" name="first-name"/>
<input type="text" name="last-name"/>
<input type="text" name="expiry"/>
<input type="text" name="cvc"/>
</form>
</div>4. 初始化 Card.js 就完成了。
// jQuery
$('form').card({
ontainer: '.card-wrapper'
});
// Vanilla JavaScript
new Card({
form: document.querySelector('form'),
container: '.card-wrapper'
});5. 自定义信用卡表格的所有可能选项。
$('form').card({
// number formatting
formatting: true,
// selectors
formSelectors: {
numberInput: 'input[name="number"]',
expiryInput: 'input[name="expiry"]',
cvcInput: 'input[name="cvc"]',
nameInput: 'input[name="name"]'
},
cardSelectors: {
cardContainer: '.jp-card-container',
card: '.jp-card',
numberDisplay: '.jp-card-number',
expiryDisplay: '.jp-card-expiry',
cvcDisplay: '.jp-card-cvc',
nameDisplay: '.jp-card-name'
},
// custom messages
messages: {
validDate: 'valid\nthru',
monthYear: 'month/year'
},
// custom placeholders
placeholders: {
number: '•••• •••• •••• ••••',
cvc: '•••',
expiry: '••/••',
name: 'Full Name'
},
// enable input masking
masks: {
cardNumber: false
},
// valid/invalid CSS classes
classes: {
valid: 'jp-card-valid',
invalid: 'jp-card-invalid'
},
// debug mode
debug: false
});变更日志:
v2.5.4 (2021-08-14)
截至日期d支付到2.4.6
v2.5.3 (2021-05-20)
专长:卡片类型 func() 和事件在卡片类型更改时触发
修复:if 语句 ccType
v2.5.2 (2021-04-03)
Update to Payment 2.4.3
v2.5.1 (2021-04-01)
Fix: Update with latest Payment.JS
v2.5.1 (2020-12-05)
Reflect pre-filled form values in the card preview
v2.5.0 (2020-07-27)
[Feature]: Adds detection for Maestro, Elo, Troy, Mir, and JCB
[Fix]: update various dependencies with security issues
2017-08-21
v2.4.0








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。