详细信息
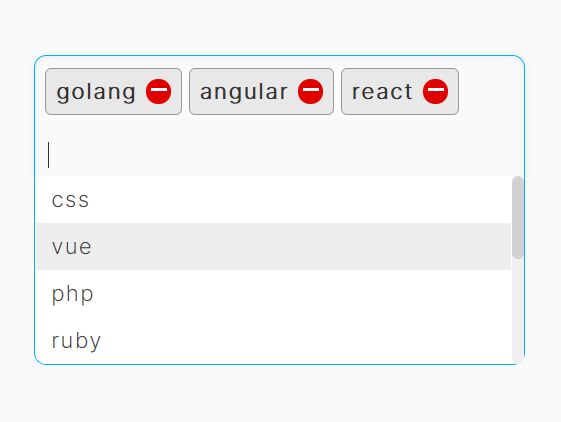
一种最小且动态的多选替换,允许您从下拉列表中选择一个或多个选项并将所选选项转换为可移动标签。
内置的实时搜索功能使您能够按值快速过滤选项,其行为类似于Autocomplete。
如何使用它:
1. 将 JavaScript jquery-multi-select.js 和样式表 jquery-multi-select.css 添加到页面。
<link rel="stylesheet" href="/path/to/jquery-multi-select.css" />
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="/path/to/jquery-multi-select.js"></script>2. 定义将用作多选选项的数据。
const myData = [
{text: 'jquery', value: 1},
{text: 'script', value: 4},
{text: 'html', value: 3},
{text: 'css', value: 2},
{text: 'ruby', value: 6},
{text: 'typeScript', value: 12},
{text: 'react', value: 5},
{text: 'vue', value: 8},
{text: 'angular', value: 7},
{text: 'golang', value: 10},
{text: 'python', value: 16},
{text: 'php', order: 15}
],3. 调用该函数在您指定的容器中生成一个基本的多选组件。
<div class="example"></div>$('.example').multiSelect({
data: myData
});4. 每次添加或删除选项(标签)时触发一个函数。可能的参数:
标签:您刚刚选择的选项(标签)!
项目:您刚刚删除或添加的项目
操作:添加或删除
$('.example').multiSelect({
data: myData,
listen(tags, item, operate){
console.log(tags, item, operate);
},
});5. 该插件还提供了比较两个值的功能:
$('.example').multiSelect({
data: myData,
compare(item1, item2){
if(item1.text.length > item2.text.length){
return true;
} else {
return false;
}
}
});







发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。