详细信息
一个极快的、用户友好的、多功能的、基于 jQuery 的多选插件,用于 Bootstrap 4 框架。
突出特点:
可折叠和可扩展的选项组。
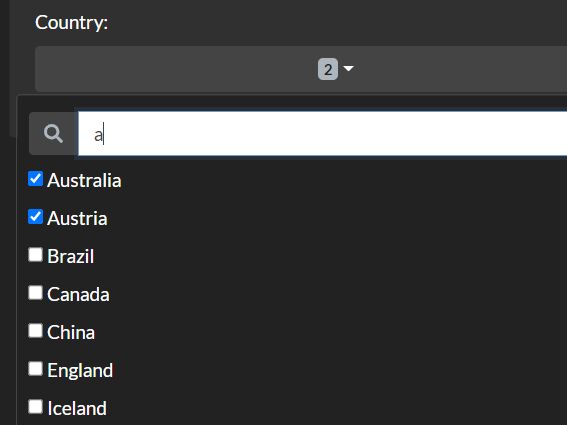
选择带有复选框的选项。
选中所有功能,允许您使用单个复选框选择所有选项。
搜索过滤功能。
适用于本机选择元素。
如何使用它:
1.在文档中加载需要的jQuery库、Bootstrap框架和Font Awesome标志性字体。
<!-- jQuery + Bootstrap -->
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
<script src="/path/to/cdn/jquery.slim.min.js"></script>
<script src="/path/to/cdn/bootstrap.min.js"></script>
<!-- Font Awesome 5 -->
<link rel="stylesheet" href="/path/to/cdn/font-awesome/all.min.css" />2. 在 jQuery 之后加载 multiselect-bs4 插件的脚本。
<script src="js/multiselect-bs4.js"></script>3. 只需multiselect()在现有的 select 元素上调用该函数,插件就会处理剩下的事情。
<select id="color" class="multiselect" name="color[]" multiple="multiple">
<option value="1">Red</option>
<option value="2">Orange</option>
<option value="3">Yellow</option>
<option value="4">Green</option>
<option value="5">Blue</option>
<option value="6">Indigo</option>
<option value="7">Violet</option>
<optgroup label="Reds">
<option value="8">Light Red</option>
<option value="9">Dark Red</option>
</optgroup>
</select>jQuery('#color').multiselect();4. 确定是否在多选中显示搜索字段。默认值:假。
jQuery('#color').multiselect({
enableFiltering: true,
enableCaseInsensitiveFiltering: true,
});5. 启用全部检查功能。默认情况下,插件会自动添加一个选项超过50的选项后的复选框。
jQuery('#color').multiselect({
includeSelectAllOptionMin: 50,
selectAllDeselectAll: false,
selectAllText: 'All',
selectAllValue: ''
});6. 确定是否折叠选项组中的选项。默认值:真。
jQuery('#color').multiselect({
enableCollapsibleOptGroups: true,
collapseOptGroupsByDefault: true,
});7.当屏幕宽度小于此断点时自动禁用插件。默认值:576。
jQuery('#color').multiselect({
minScreenWidth: 480,
});







发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。