详细信息
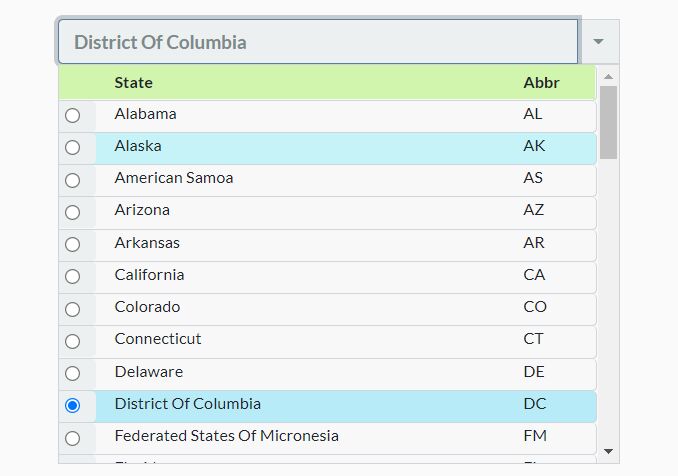
一个 jQuery 自定义选择插件,可动态生成使用Bootstrap样式设置样式的多列下拉框。
如何使用它:
1. 在文档中加载所需的 jQuery 库和 Bootstrap 的样式表。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
<script src="/path/to/cdn/jquery.slim.min.js"></script>2. 为多列下拉列表创建容器元素。
<div id="example" class="input-group"></div>3. 在此下拉列表中定义要填充的数据。
var myData = [
{
"name": "Alabama",
"abbreviation": "AL"
},
{
"name": "Alaska",
"abbreviation": "AK"
},
{
"name": "American Samoa",
"abbreviation": "AS"
},
{
"name": "Arizona",
"abbreviation": "AZ"
},
// more data here
]4. 初始化多列下拉列表并用您提供的数据填充它。
$("#example").jdbssDropdown({
// or 'inline'
datasource: "json",
// data source
data: theData,
// zero based column number that contains the index
indexcolumn: 1,
// zero based column number that contains the value
valuecolumn: 0,
// show the index value or hide
showindex: true,
// // Must be at least 1 less than 12
bootstrapcol: ["col-9", "col-2"],
// Arry of text values for use as the Column headings
headings: ["State", "Abbr"],
});5. 为数据列和标题添加自定义样式。
$("#example").jdbssDropdown({
headingclass: [],
dataclass: [],
});6. 自定义插入符号样式。可以是“bootstrap”或“fontawesome”。
$("#example").jdbssDropdown({
display: {
caret: "bootstrap",
virtual_width: "300px",
display_width: "container"
},
});7. 回调函数。
$("#example").jdbssDropdown({
dropdownopened_callback: function () {
// do something
},
dropdownclosed_callback: function () {
// do something
},
rowselected_callback: function () {
// do something
},
});







发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。