详细信息
open-toggle 是一个非常轻量级的 jQuery 插件,通过切换“.open”或其他用户定义的类来切换打开状态。
该插件一次只能使一组元素中的一个元素具有特定的 CSS 类。
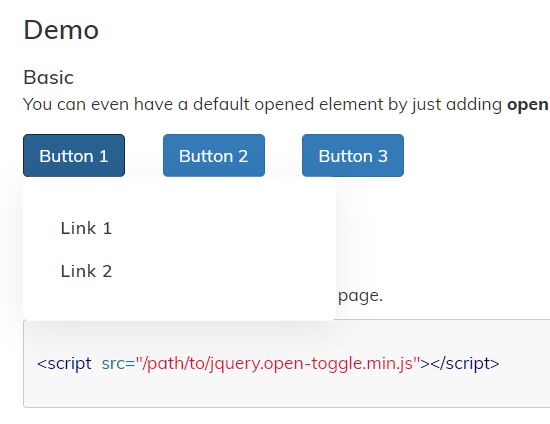
您可以使用该插件创建下拉菜单和手风琴,其中一次只允许打开一个下拉菜单(面板)。
如何使用它:
1. 在 jQuery 库之后下载并包含缩小版的 jQuery open-toggle 插件。
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="/path/to/jquery.open-toggle.min.j"></script>2. 将功能附加到元素并完成。默认情况下,这些元素中只有一个元素同时具有 'open' 的 CSS 类。单击任何其他元素将导致从所有元素中删除“打开”或用户定义的类。
<div class="example"></div>
<div class="example"></div>
<div class="example"></div>
<div class="example"></div>
<div class="example"></div>
...$(function(){
$(".example").openToggle();
});3. 您还可以自定义“开放”类。
$(function(){
$(".example").openToggle("myCustomClass");
});变更日志:
2019-10-04
修复了 ie 的默认值错误








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。