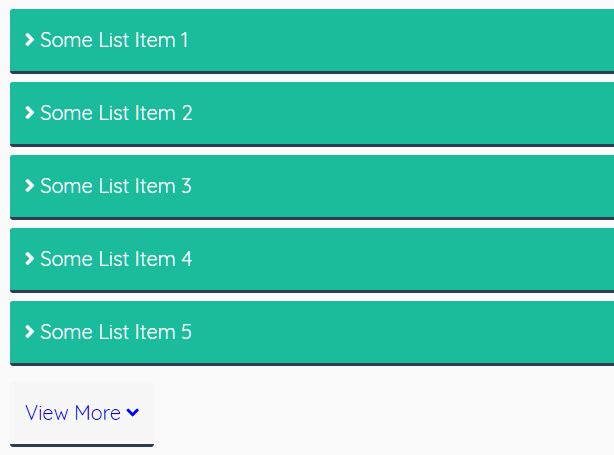
一个简单的静态 jQuery 加载更多插件(小于 1kb 缩小),隐藏 HTML 容器中溢出的元素(例如无序列表)并根据需要显示隐藏的项目(通过单击触发按钮)。
要动态加载更多插件,请查看我们的无限滚动插件。
如何使用它:
1. 在 jQuery JavaScript 库之后插入缩小版的 jQuery load more 插件。
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="/path/to/jquery.simpleLoadMore.min.js"></script>2. 将插件附加到长 HTML 内容中。
<div class="some-list">
<div>Some List Item 1</div>
<div>Some List Item 2</div>
<div>Some List Item 3</div>
<div>Some List Item 4</div>
<div>Some List Item 5</div>
<div>Some List Item 6</div>
<div>Some List Item 7</div>
<div>Some List Item 8</div>
<div>Some List Item 9</div>
<div>Some List Item 10</div>
...
</div>$('.some-list').simpleLoadMore();3. 指定列表项的选择器。默认值:5。
$('.some-list').simpleLoadMore({
item: 'div'
});4. 指定一次显示的项目数。默认值:5。
$('.some-list').simpleLoadMore({
count: 10
});5.自定义触发按钮。
$('.some-list').simpleLoadMore({
btnHTML: '<a href="#" class="load-more__btn">View More <i class="fas fa-angle-down"></i></a>',
// Set button's custom text here. Use placeholders {showing} and {total} for showing items counter.
// Where {showing} shows the current number of items displaying and {total} shows the total items one instance has.
btnText: 'View More',
btnWrapper: '',
btnWrapperClass: '',
});6. 将自定义 CSS 样式应用于实例。
$('.some-list').simpleLoadMore({
cssClass: 'load-more'
});7. 确定要加载的项目数。默认值:5。设置为“-1”以加载所有项目。
$('.some-list').simpleLoadMore({
itemsToLoad: 2
});8. 确定是否显示计数器。
$('.some-list').simpleLoadMore({
showCounter: true,
counterText: 'Showing {showing} out of {total}'
});9. 设置过渡效果。可以是“淡入淡出”或“滑动”。
$('.some-list').simpleLoadMore({
easing: 'fade',
easingDuration: 400,
});变更日志:
2021-09-04
v1.5.2:删除所有负载的 btn 包装器
2021-08-25
v1.5.1
2021-08-24
v1.5.0:能够将缓动设置为“滑动”
2020-08-09
v1.4.0:显示元素的显示/总计数器
2020-04-17
v1.3.0: added 'cssClass' option
2019-04-19
v1.2.3
2019-04-18
v1.2.2: Bugfix
2019-04-08
v1.1.0: Adds argument to set itemsToLoad on click
2019-04-04
v1.0.3: Fix $btn variable by adding 'var' before it
2019-02-27
v1.0.2








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。