详细信息
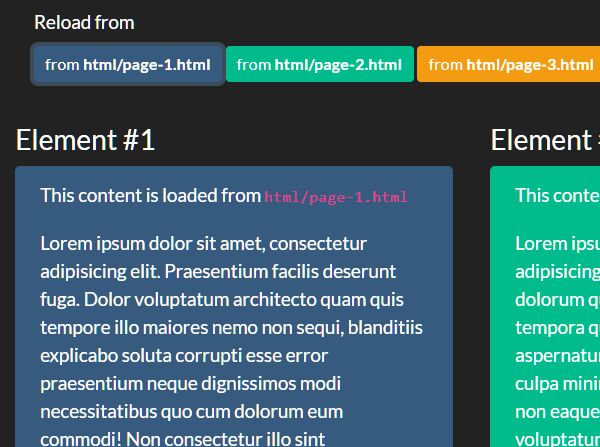
Reload 是一个用于动态内容加载的 jQuery 插件,它从您的服务器获取数据并通过 AJAX(XHR) 同步重新加载/更新特定组件的内容。
如何使用它:
1.加载最新的jQuery库后加载编译好的JavaScript文件。
<script src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha384-vk5WoKIaW/vJyUAd9n/wmopsmNhiy+L2Z+SBxGYnUkunIxVxAv/UtMOhba/xskxh"
crossorigin="anonymous">
</script>
<script src="./dist/jquery.reload.js"></script>2. 将初始内容插入到您的组件中。
<div id="element-1">Original content for element #1</div>
<div id="element-2">Original content for element #2</div>
<div id="element-3">Original content for element #3</div>3. 从外部来源获取内容并将它们注入到您的组件中。就是这样。
$('#element-1')).reload({
url: './html/page-1.html'
});
$('#element-2')).reload({
url: './html/page-2.html'
});
$('#element-3')).reload({
url: './html/page-3.html'
});4.回调函数。
$('#element-1')).reload({
// before reload
beforeReload: null,
// after loaded
onReloaded: null,
// when failed
onError: null
});变更日志:
2020-08-14
v1.0.3
2020-03-17
v1.0.2








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。