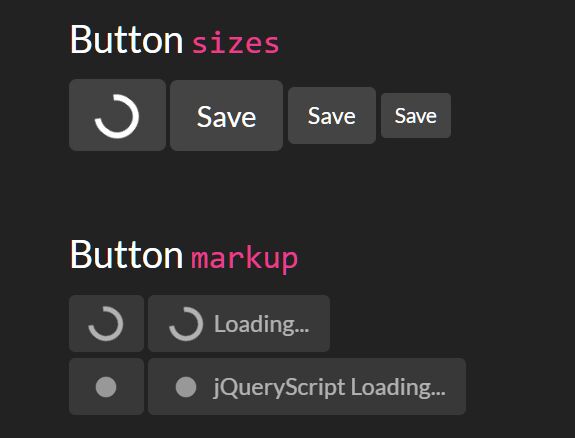
一个 jQuery/ Bootstrap 按钮加载器组件,它将带有自定义加载文本的加载指示器添加到内嵌按钮。
加载微调器是用纯 CSS 实现的。内容加载按钮和 AJAX 表单提交按钮的理想选择。
如何使用它:
1.在文档的头部部分加载必要的Bootstrap 4样式表和 Bootstrap4C Spinners 的 CSS。
<link href="/path/to/bootstrap.min.css" rel="stylesheet">
<link href="/path/to/component-spinners.css" rel="stylesheet">2. 在关闭 body 标签之前加载 jQuery 库(推荐使用 slim build)和 Bootstrap4C Spinners 的 JavaScript righe。Bootstrap 4 JavaScript 是可选的。
<script src="/path/to/jquery.slim.min.js"></script>
<script src="/path/to/component-spinners.js"></script>3. 将 CSS 类添加btn-spinner到按钮并使用以下data属性自定义内联加载指示器:
data-spinner-type="grow":增长样式加载微调器
data-spinner-text="Saving...":自定义加载文本
<button type="button" class="btn btn-primary btn-spinner btn-spinner-example">Ladda Button</button>
<button type="button" class="btn btn-primary btn-spinner btn-spinner-example" data-spinner-type="grow">Ladda Button</button>
<button type="button" class="btn btn-primary btn-spinner btn-spinner-example" data-spinner-text="Saving...">Ladda Button</button>4. 该插件还支持 Bootstrap 4 按钮大小:btn-lg和btn-sm.
<button type="button" class="btn btn-primary btn-lg btn-spinner btn-spinner-example" data-spinner-type="grow">Ladda Button</button>
<button type="button" class="btn btn-primary btn-sm btn-spinner btn-spinner-example" data-spinner-text="Saving...">Ladda Button</button>5. 单击时激活加载指示器。
$('.btn-spinner-example').click(function() {
var btn = $(this);
$(btn).buttonLoader('start');
});6. 需要时关闭加载指示器。
$(btn).buttonLoader('stop');7. 使加载指示器在页面加载时激活的 HTML 标记。
<button type="button" class="btn btn-primary" disabled>
<span class="spinner-border" role="status" aria-hidden="true"></span>
<span class="sr-only">Loading...</span>
</button>
<button type="button" class="btn btn-secondary" disabled>
<span class="spinner-grow" role="status" aria-hidden="true"></span>
<span class="sr-only">Loading...</span>
</button>







发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。