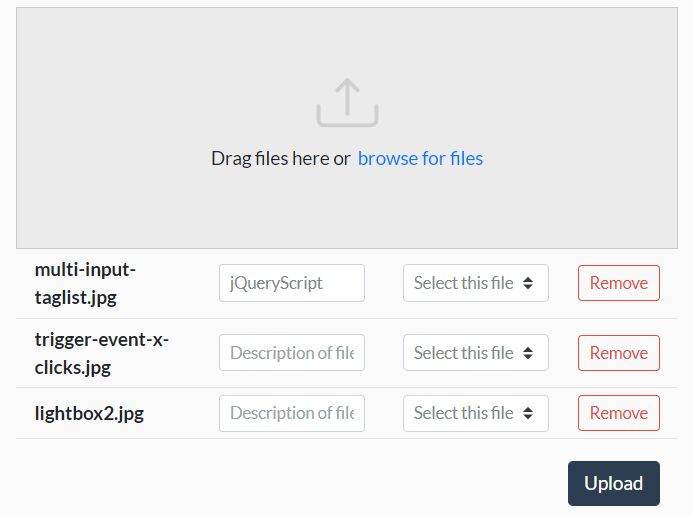
5x5jqpi.js 是一个建立在 jQuery 和Bootstrap框架之上的高级拖放文件上传器。
特征:
-
通过拖放选择文件。
-
一次选择多个文件。
-
向文件添加自定义描述。
-
自定义文件类型。
-
文件和大小限制。
-
错误反馈。
如何使用它:
1.在文档中加载需要的jQuery和Bootstrap框架。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="/path/to/cdn/bootstrap.min.js"></script>
2. 为文件上传器创建一个空容器。
<div id="uploader"></div>
3. 下载插件并插入5x5jqpi.min.jsjQuery。
<script src="./dist/5x5jqpi.min.js"></script>
4. 初始化文件上传器并确定文件应发送到的目的地。
$("#uploader").initUploader({
destination:'/path/to/server/',
destinationParams: {
// uploader parameters here
}
});
5. 确定是否允许用户为每个文件定义自定义描述。默认值:假。
$("#uploader").initUploader({
showDescription: true
});
6. 设置一次允许上传的最大文件数。默认值:5。
$("#uploader").initUploader({
fileLimit: 10
});
7. 设置最大文件大小。默认值:1mb。
$("#uploader").initUploader({
sizeLimit: 1000 // 1G
});
8. 在 JS 对象中创建自定义文件类型。默认值:空。
$("#uploader").initUploader({
selectOpts: {
one: 'jquery',
two: 'script',
three: 'net'
},
});
9. 文件上传后执行回调。默认值:空。
$("#uploader").initUploader({
postFn: $.noop
});
变更日志:
2021-08-08
-
JS更新








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。