详细信息
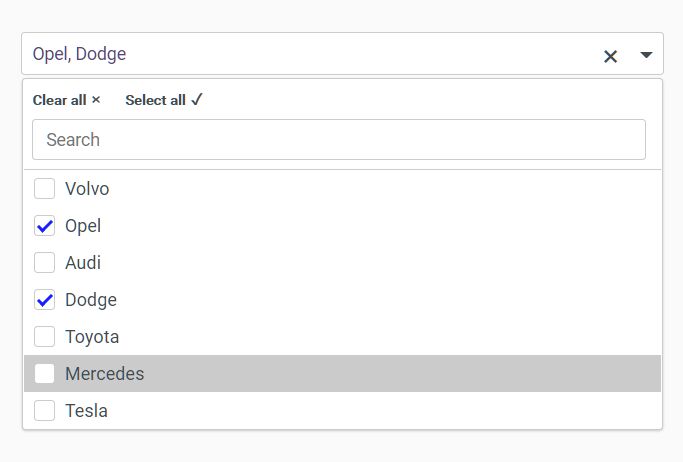
一个简单、灵活、可搜索的 jQuery多选插件,允许用户以方便的方式从下拉列表中选择一个或多个选项。
特征:
与本机
<select>元素一起使用。自动将复选框附加到选项。
选择全部并清除所有控件。
显示搜索字段以筛选选项。
允许您确定允许选择的最大选项数。
如何使用它:
1. 将样式表easySelectStyle.css和 JavaScripteasySelect.js插入页面。
<link rel="stylesheet" href="easySelectStyle.css">
<script src="/path/to/cdn/jquery.slim.min.js"></script>
<script src="easySelect.js"></script>2. 只需调用easySelect目标<select>元素上的函数,插件将完成剩下的工作。
<select id="demo" multiple="multiple">
<option value="Lightblue">Lightblue</option>
<option value="Green">Green</option>
<option value="Yellow">Yellow</option>
<option value="Blue Samoa">Blue</option>
<option value="Pink">Pink</option>
<option value="Black">Black</option>
<option value="Orange">Orange</option>
</select>$("#demo").easySelect({
// options here
})3. 确定一次允许选择的最大选项数。
<select id="demo" data-max="5" multiple="multiple">
<option value="Lightblue">Lightblue</option>
<option value="Green">Green</option>
<option value="Yellow">Yellow</option>
<option value="Blue Samoa">Blue</option>
<option value="Pink">Pink</option>
<option value="Black">Black</option>
<option value="Orange">Orange</option>
</select>4. 确定是否在多选组件的顶部显示全选和清除所有控件。默认值:假。
$("#demo").easySelect({
buttons: true
})5. 确定是否在多选组件的顶部显示搜索字段。默认值:假。
$("#demo").easySelect({
search: true
})6.自定义多选组件的外观。
$("#demo").easySelect({
// placeholder text
placeholder: 'Select item',
// color of selected options
selectColor: '#414c52',
// color of placeholder text
placeholderColor: '#838383',
// title of selected options
itemTitle: 'Selected items',
// shows values
showEachItem: false,
// width
width: '100%',
// max height
dropdownMaxHeight: 'auto'
})变更日志:
2021-06-13
added feature to set preselected items on init
Friendly list style and remove some issues
2020-11-16
Improvement and bugfix








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。