详细信息
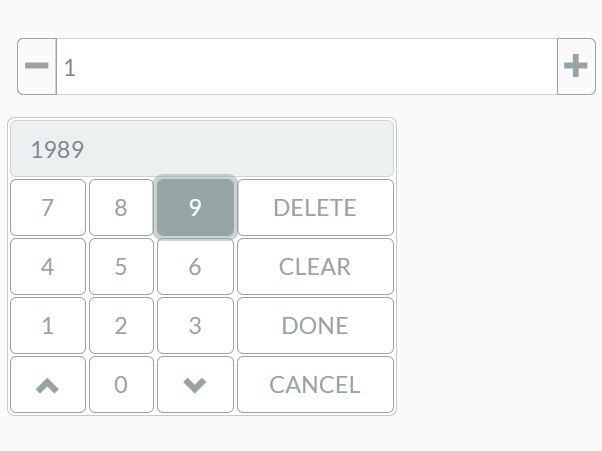
一个功能丰富、移动兼容且用户友好的数字微调器(也称为输入微调器、数字输入和数字选择器)jQuery 插件,用于使用 -/+ 按钮选择数字。
更多功能:
使用向上/向下箭头递增和递减。
选择数字时显示数字键盘。
与最新的Bootstrap框架兼容。
如何使用它:
1. 要使用它,请在文档中加载以下 JavaScript 和 CSS 文件。
<!-- Bootstrap (Recommended but not Required) -->
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
<!-- Open Iconic Font (Recommended but not Required) -->
<link rel="stylesheet" href="/path/to/cdn/open-iconic-bootstrap.min.css" />
<!-- Required -->
<script src="/path/to/cdn/jquery.slim.min.js"></script>
<!-- jQuery Number Control -->
<script src="./jquery-numbercontrol.js"></script>2. 创建一个输入字段并根据需要指定最小值/最大值:
<input type="text" id="numbercontrol" value="1" min="-100" max="100" />3. 调用numbercontrol输入字段上的函数以创建基本数字微调器。
$(function(){
$('#numbercontrol').numbercontrol();
});4. 通过覆盖默认选项来自定义数字微调器,如下所示:
$('#numbercontrol').numbercontrol({
// debug mode
debug: false,
// custom decimal separator
separator: '.',
// input type
type: 'number',
// custom decrement button
prependHtml: '<div class="input-group-prepend"><button class="btn btn-decrease btn-outline-secondary px-1"><span class="oi oi-minus" /></button></div>',
// custom increment button
appendHtml: '<div class="input-group-append"><button class="btn btn-increase btn-outline-secondary px-1"><span class="oi oi-plus" /></button></div>',
// CSS class of parent container
inputParentCss: 'input-group numberControl',
// tag of parent container
inputParent: 'div',
// CSS class of number input
inputCss: 'numberControlInput form-control px-1',
// trigger events
bindButtonEvents: 'click tap touch touchstart',
});5. 自定义虚拟键盘。
$('#numbercontrol').numbercontrol({
// custom icons here
keyboardLanguage: {
'UP' : '<span class="oi oi-chevron-top" />',
'DOWN' : '<span class="oi oi-chevron-bottom" />',
'INVERSE' : '<span class="oi oi-transfer" />',
'SEP' : '<span class="oi oi-media-record" />',
},
// specify custom HTML for buttons
keyboardControl: {},
// custom buttons
buttons: [...Array(10).keys(), 'DELETE', 'CLEAR', 'DONE', 'CANCEL', 'UP', 'DOWN', 'SEP', 'INVERSE']
});变更日志:
2021-06-12
修复了使用浮点数/小数时的精度问题








发表评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。